| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- StringBuffer
- 객체
- 배열
- 객체지향
- java
- 스프링시큐리티 로그아웃
- 오버라이딩
- 산술 연산자
- 자바의정석
- 함수
- 논리 연산자
- SQL
- 오버로딩
- SpringSecurity 로그인
- 친절한 SQL 튜닝
- spring 게시판 삭제
- 친절한 SQL
- SpringSecurity 로그아웃
- 연산자
- 예약어
- @PreAuthorize("isAuthenticated()")
- 인텔리제이 Web 애플리케이션
- 상속
- 식별자
- join
- SQL 튜닝
- SQL튜닝
- 이클립스 설치
- 반복문
- 비교 연산자
Archives
- Today
- Total
gi_dor
[Mendix] Rapid Developer CH02 본문
와이어 프레임 만들기
와이어프레임은 작업을 시작하기 이전에 무엇을 어떻게 작업할지 결정하는 방법이다
앱의 기본 기능을 디자인하는 쉬운 시각적인 방법이다
자세하고 완벽할 필요가 없으며 , 개발이 시작되면 인터페이스 디자인의 불확식성을 없애기만 하면된


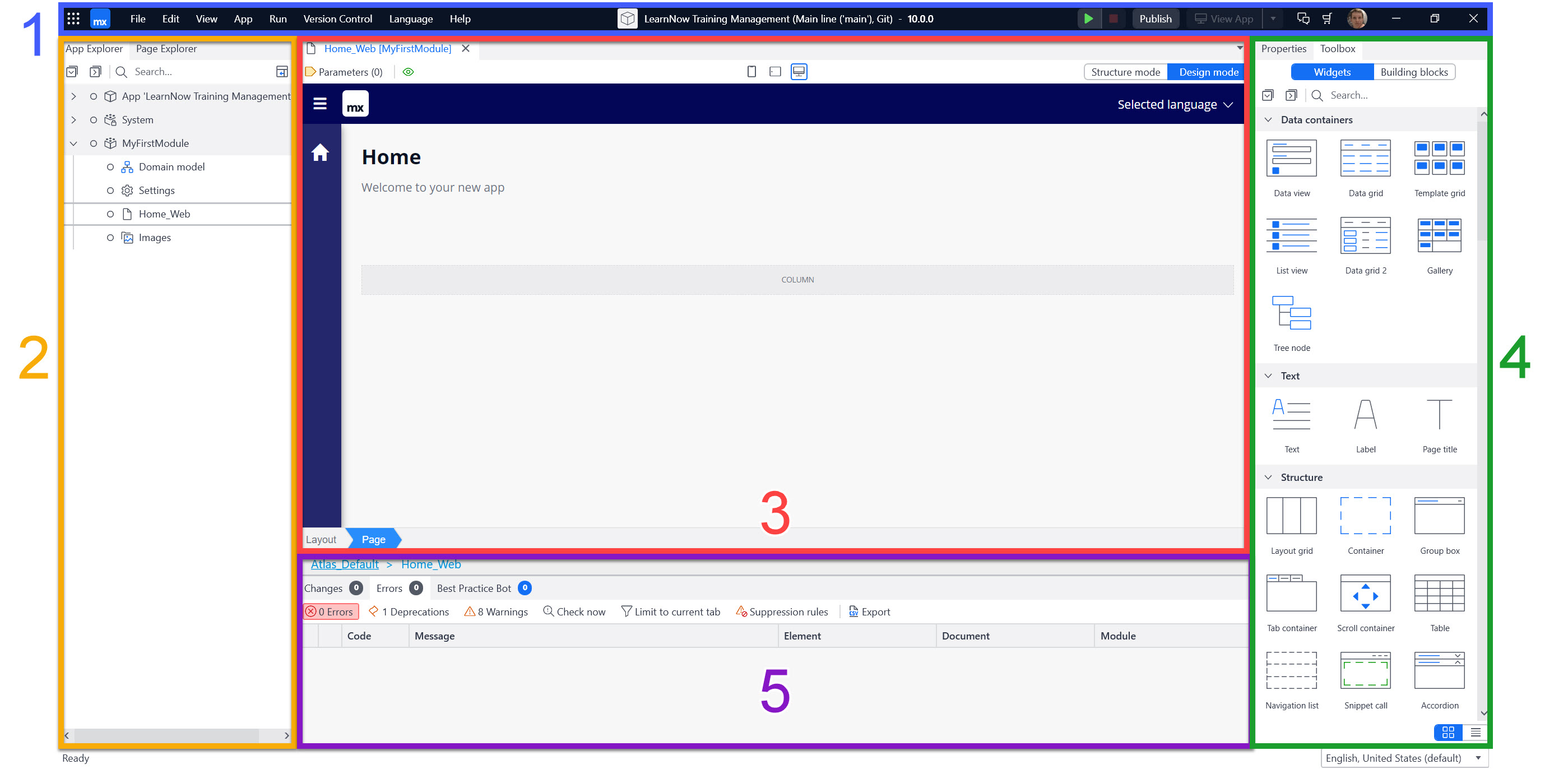
편집 ▸ 기본설정 ▸ 작업환경 ▸ 기본페이지 편집기로 디자인모드로 변경이 가능
버튼을 추가하기 전에 해당 버튼을 사용할 수 있게 구조화 시킨다

Layout Grid는 페이지에 공간적인 구조를 제공한다
페이지를 데스크톱 , 태블릿 , 모바일 기기에서 사용하는 것처럼 앱을 볼수 있는 세개의 버튼이 있다
다양한 화면 크기와 기기유형에 맞도록 스스로 재구성이 되며 이것을 반응형 동작이라고 한다
페이지를 한번만 디자인하면 모든 사용자에게 즉시 작동하고 보기 좋게 보일것이다

Container
필요한 행과 열을 만들고 나면 레이아웃 그리드에 버튼을 추가해 페이지의 컨텐츠를 작성할 수 있다
아래에 사진에 있는 홈페이지에서는 버튼이 4개가 필요하다 , 하지만 현재 앱에는 컬럼이 4개가 아닌 1개뿐이기에 수정해보려한다









버튼 크기 설정 이후 앞에서 만든 컬럼에 해당 버튼을 집어넣는다
728x90
'Tool > Mendix' 카테고리의 다른 글
| [Mendix] Rapid Developer CH06 (0) | 2024.11.20 |
|---|---|
| [Mendix] Rapid Developer CH05 (1) | 2024.11.20 |
| [Mendix] Rapid Developer CH04 (0) | 2024.11.19 |
| [Mendix] Rapid Developer CH03 (1) | 2024.11.19 |
| Siemens - TeamCenter , Polarion ALM , Mendix (0) | 2024.11.08 |




