| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- SpringSecurity 로그아웃
- 친절한 SQL 튜닝
- SQL
- 객체
- 객체지향
- spring 게시판 삭제
- 상속
- @PreAuthorize("isAuthenticated()")
- SQL 튜닝
- 비교 연산자
- SQL튜닝
- 예약어
- 산술 연산자
- 배열
- 스프링시큐리티 로그아웃
- java
- 오버라이딩
- 이클립스 설치
- 함수
- join
- StringBuffer
- 논리 연산자
- SpringSecurity 로그인
- 자바의정석
- 연산자
- 오버로딩
- 식별자
- 반복문
- 친절한 SQL
- 인텔리제이 Web 애플리케이션
Archives
- Today
- Total
gi_dor
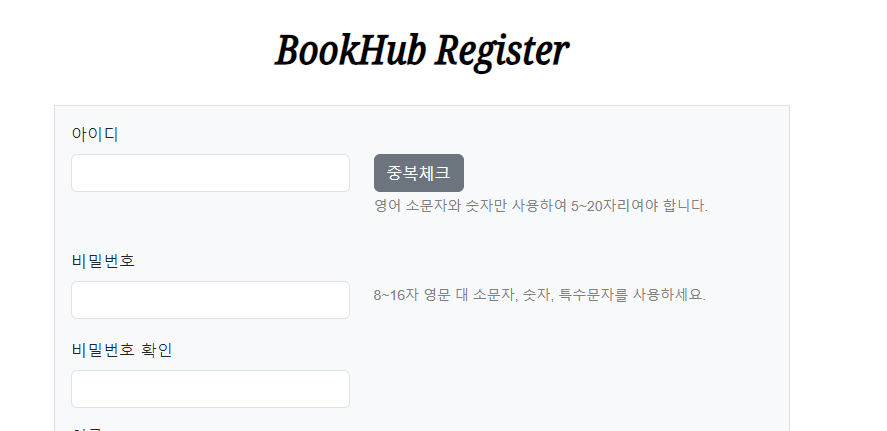
회원가입 - 아이디 중복체크 비동기 ajax 본문
지금까지는 중복되는 아이디로 회원가입을 하게된다면 중복된 값으로 인해
다시 회원가입폼으로 이동하게 만들었습니다
생각해보니 고객입장이라면 이유도 모른채로 왜 회원가입이 안되는거지 ? 하고 생각하게 될것같아
회원가입 시도시에 중복되는 아이디를 방지하고자 중복체크 기능을 만들었습니다
내용은 별거 없지만 저처럼 ajax 비동기에 대해 모르는 사람이 코드보면서 하기에 좋을것 같습니다


<!-- 아이디 중복 체크 -->
<select id="idCheck" parameterType="String" resultType="int">
select count(user_id)
from USER
where user_id = #{id}
</select>cnt 값이 0 이면 - 사용 가능한 아이디
cnt 값이 1이면 - 사용 불가능한 아이디
@Mapper
public interface UserMapper {
int idCheck(String id);
}@Service
@RequiredArgsConstructor
public class UserService implements UserDetailsService {
/**
* id 중복 체크
* @param id DB에 저장되어있는 아이디
* @return 0 또는 1
*/
public int idCheck(String id) {
int cnt = userMapper.idCheck(id);
System.out.println("IdCnt : "+cnt);
return cnt;
}
}
@Slf4j
@Controller
@RequiredArgsConstructor
@RequestMapping("/user")
public class UserController {
private static final Logger logger = LoggerFactory.getLogger(UserController.class);
private final UserService userService;
@PostMapping("/idCheck")
@ResponseBody
public int idCheck(@RequestParam("id") String id) {
int cnt = userService.idCheck(id);
return cnt;
}
<div class="form-group mb-3">
<label class="form-label">아이디</label>
<div class="row" >
<div class="col-3">
<input type="text" class="form-control" th:field="*{id}" id="id" placeholder="아이디 입력" />
<div th:errors="*{id}" class="text-danger"></div>
</div>
<div class="col-2">
<button class="btn btn-secondary" type="button" onclick="idCheck()" id="btn-check-id" >중복체크</button>
</div>
<div class="col-6">
<span class="id_ok">사용 가능한 아이디입니다.</span>
<span class="id_already">누군가 이 아이디를 사용하고 있어요.</span>
<p class="form-text" style="font-family: Arial, sans-serif; color: grey;">영어 소문자와 숫자만 사용하여 5~20자리여야 합니다.</p>
</div>
</div>
</div>
.id_ok{
color:#008000;
display: none;
}
.id_already{
color:#6A82FB;
display: none;
}span 태그의 내용은 display: none; 을 사용해 숨김처리하고 나서 중복체크 실행 시에 색 변경
<script>
function idCheck(){
let id = $('#id').val(); // id의 값이 'id'인 입련칸의 값을 저장
$.ajax({
url:'/user/idCheck' , // 컨트롤러에서 요청 받을 주소
type:'post', // post 방식으로 전달
data:{id:id}, // 서버로 보낼 데이터 id는 위에있는 $('#id').val(); // name=홍길동&id=hong
success:function (cnt) { // 요청이 성공할 때의 콜백함수 , cnt는 서버에서 받은 응답데이터
if(cnt == 0) { // cnt 값이 0 이면 - 사용 가능하다는 뜻
$('.id_ok').css("display","inline-block");
$('.id_already').css("display","none");
} else { // cnt 값이 1이면 - 사용 불가능한 아이디
$('.id_ok').css("display","none");
$('.id_already').css("display","inline-block");
alert("아이디를 다시 입력해주세요");
$('#id').val(''); // id 요소의 값 빈칸으로 만들어버리기
}
},
error:function (){
alert("에러입니다 , 무언가 잘못된거 같은데요?");
}
});
};
</script>

728x90
'Back_End > SpringBoot' 카테고리의 다른 글
| 비밀번호 찾기 + 임시비밀번호 이메일전송 (0) | 2024.04.30 |
|---|---|
| 마이페이지 ver.2- SpringSecurity, MySQL , MyBatis (1) | 2024.04.25 |
| 암호화된 비밀번호 변경 (비동기) (0) | 2024.04.24 |
| 회원가입 - 이메일 , 전화번호 <select> (0) | 2024.04.23 |
| 회원탈퇴 - SpringSecurity, MySQL , MyBatis (0) | 2024.04.22 |




